Amazon.com : HAOVM Android 11.0 Tablet 10 Inch, S30 MediaPad 1920x1200 IPS FHD Display Screen Tablets,Octa-Core 1.6GHz Processor,8MP+13MP Dual Camera,3GB RAM,32GB Storage,2.4G/5G,6000mAh,GPS : Electronics

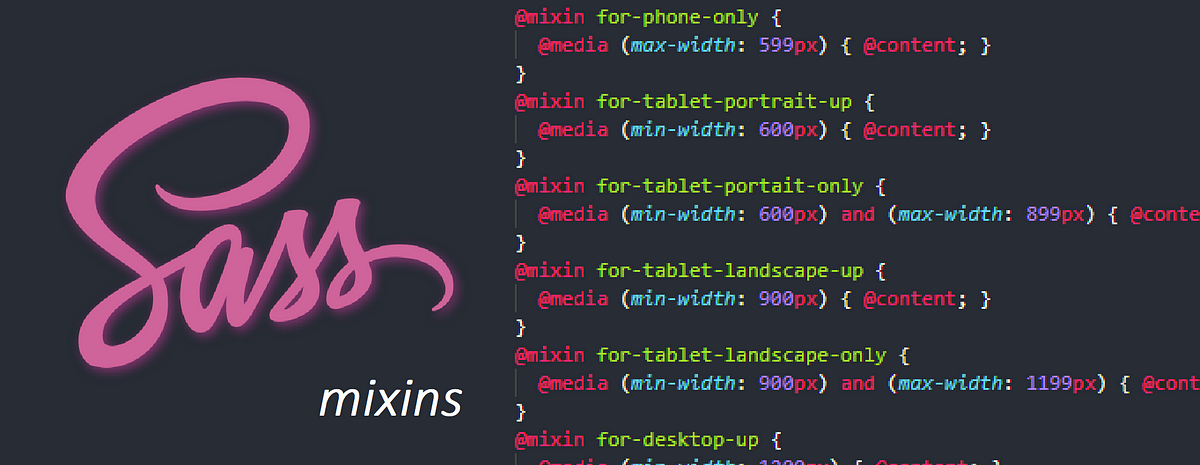
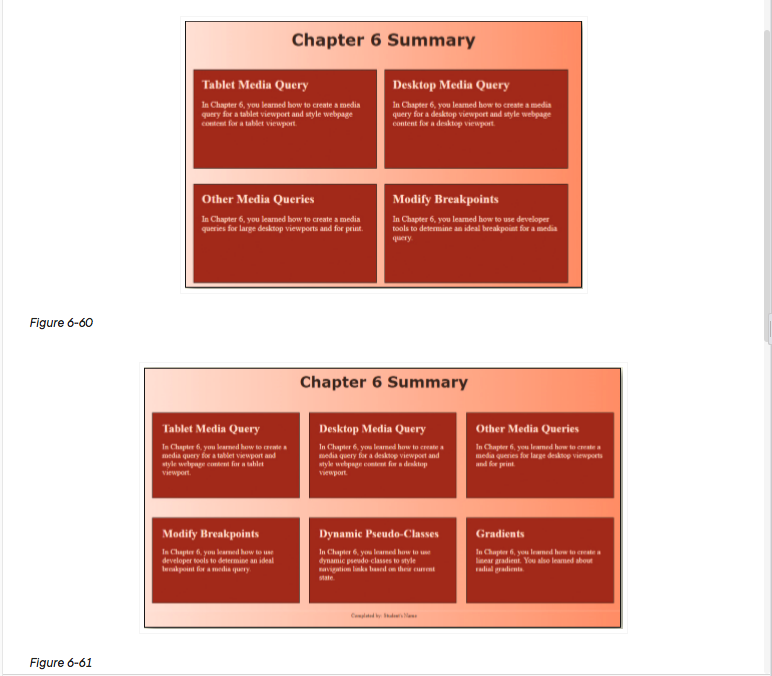
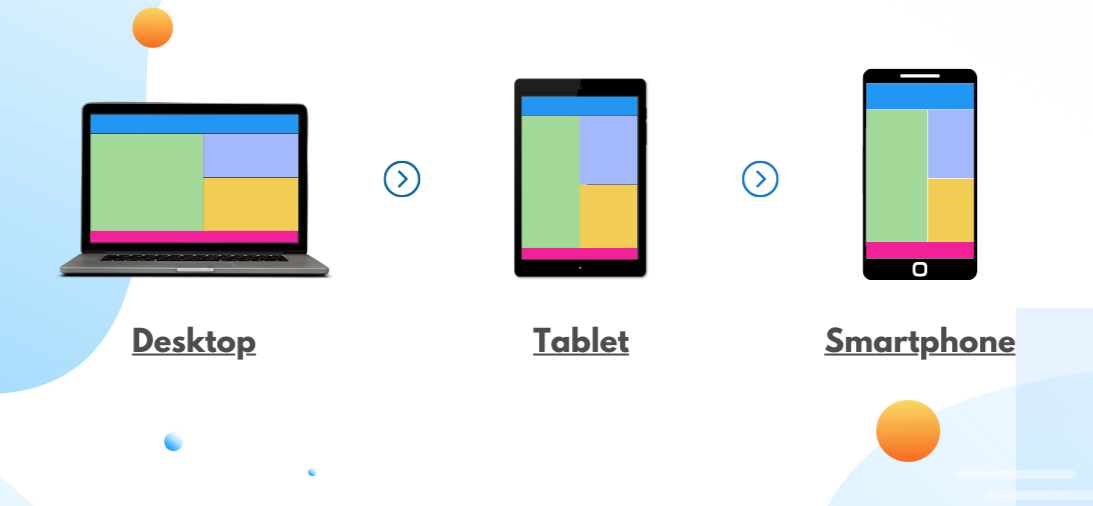
Understanding CSS Media Queries. This is not intended to be a deep dive… | by Jared Youtsey | ngconf | Medium